Advertisement
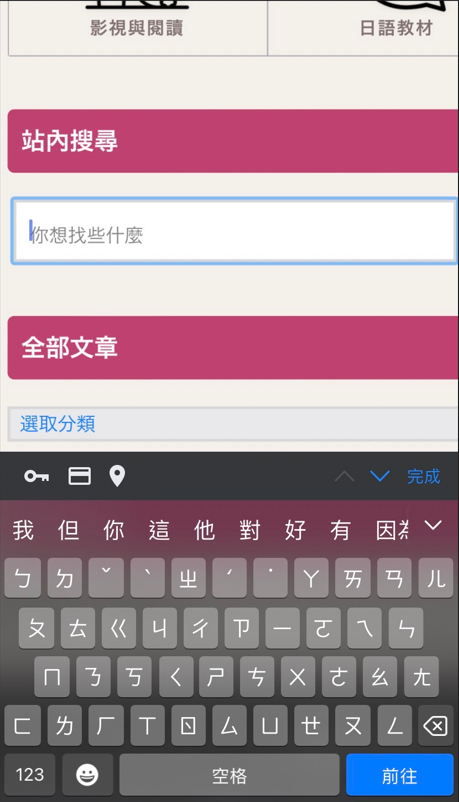
隨著 Google 越來越重視「網站使用體驗核心指標」,如何改善 CLS 等問題就讓人相當頭痛了。最近調整時發現在手機版上點擊「搜尋框」要輸入文字時,會被強制縮放,因此整理一下如何讓用戶如何在行動裝置上避免點擊輸入框時畫面放大的解法。不過中文圈似乎沒人討論這個問題(也可能是我沒搜到正確的提問),但外語圈倒是超多人希望能解決這個困擾。
How to Disable search box input zoom effect
雖然這個縮放功能是為了讓手機用戶能看清楚自己輸入了什麼文字,但為了改善分數,還是想盡量避免各種可能造成位移的問題發生。
總之目前找到的解法是在 <head> 裡放入以下這段設定即可:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0″ />
這樣就能解決縮放問題,不過需要特別注意,這項改動會讓「無障礙分數」大幅下降,請自行評估。